
par tildigital | 30 novembre 2012 | Blog, Marketing Digital
Vous souhaitez connaitre ce qui nous anime et ce qui fait de nous un acteur du digital en Seine et Marne ?
Vous souhaitez connaitre quelques astuces de notre savoir-faire ?
Recevoir des info à jour de notre réseaux d’experts ?
Ou tout simplement vous souhaitez en savoir plus sur Tildigital ?
Alors suivez-nous sur Twitter

par tildigital | 20 octobre 2011 | Actualités de Tildigital
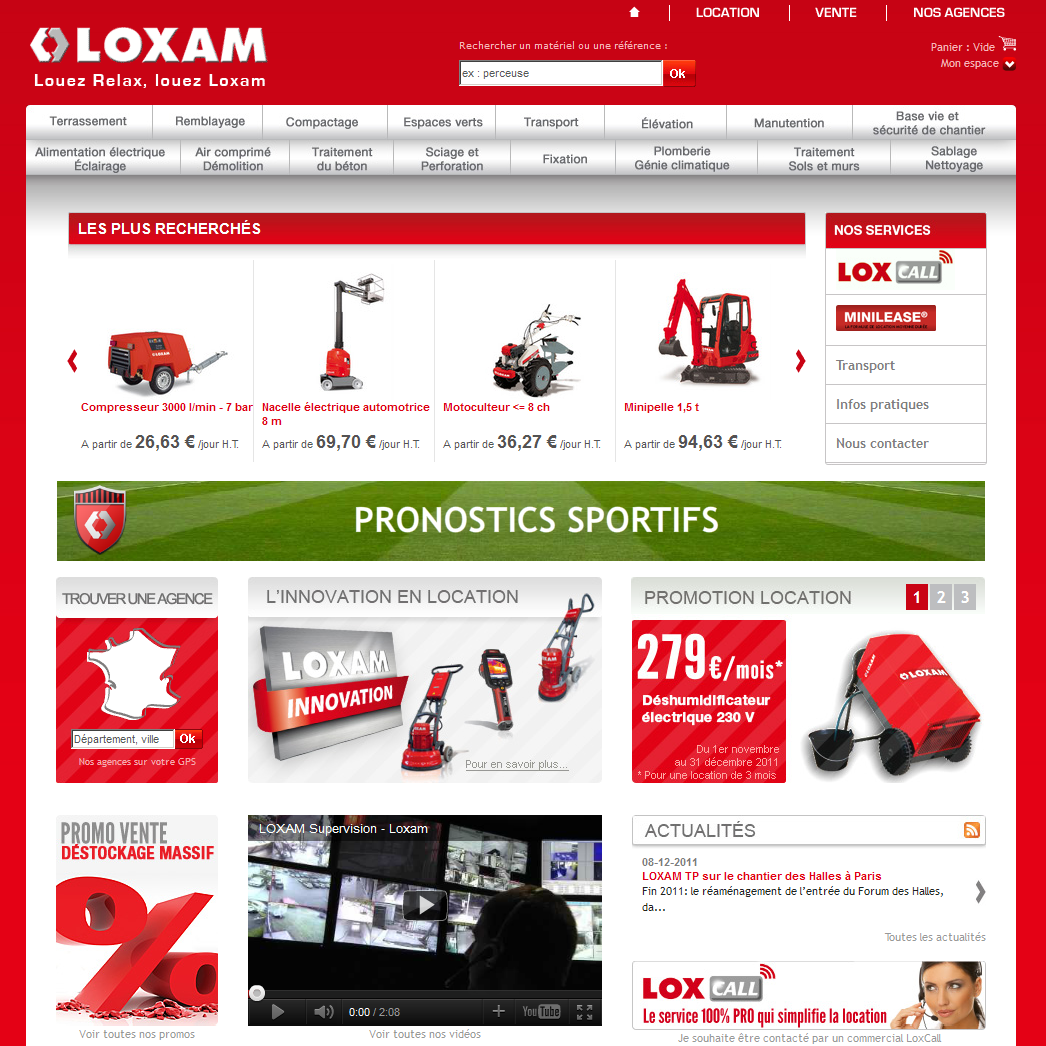
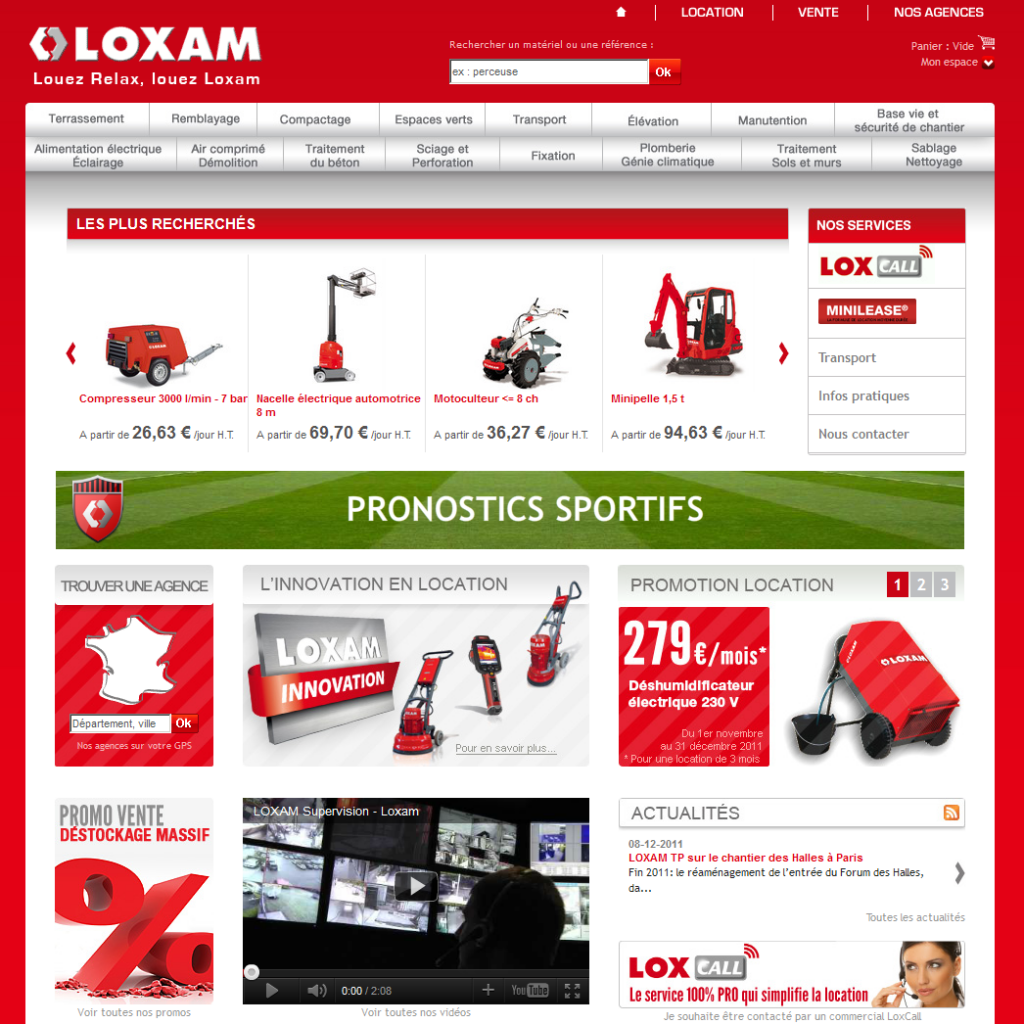
Tildigital intervient pour Clik’nDo et crée le site Internet de LOXAM, n°1 de la location de matériels en Europe pour le BTP, l’industrie et l’évènementiel vient de lancer son nouveau site web.
Doté d’une nouvelle ergonomie et d’un nouveau design, le site loxam.fr permet de naviguer plus efficacement dans un espace location et vente. Il offre un accès facile à tous les descriptifs des matériels en location, aux fiches techniques, aux vidéos et demandes de devis…
Le groupe Loxam met également l’accent sur les nouvelles technologies en renforçant sa présence sur les réseaux sociaux (Twitter, Facebook), une chaîne vidéo (YouTube) et une application iPhone.
Le site : http://www.loxam.fr


par tildigital | 24 juillet 2011 | Web developpement, Webdesign / UX / UI
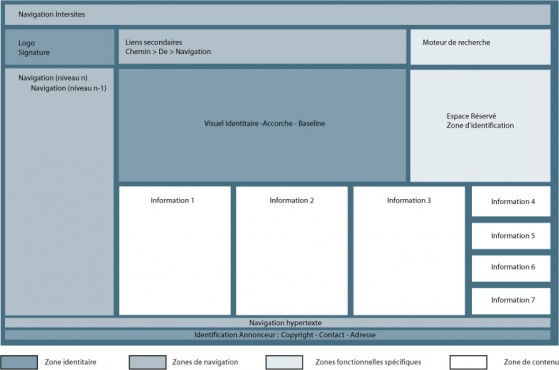
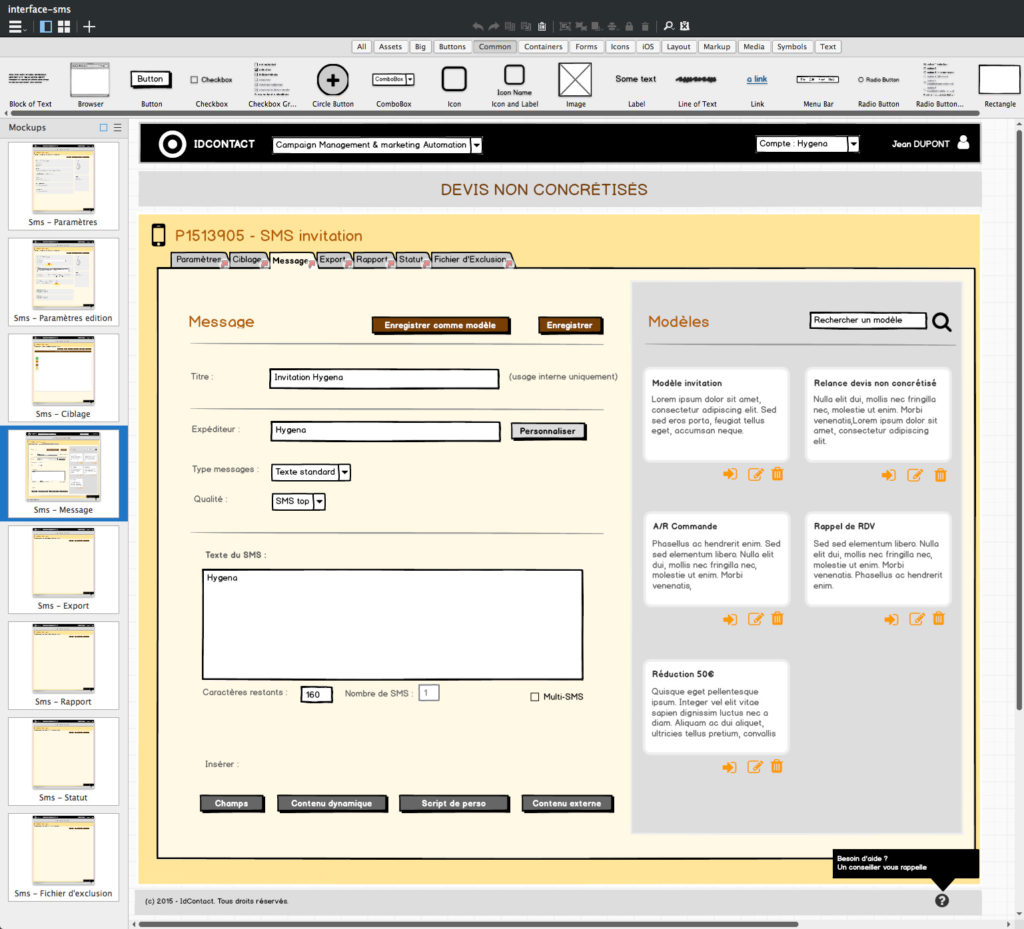
En conception, le prototypage consiste à concevoir des versions intermédiaires et donc incomplètes d’un site ou d’une application, conçues pour tester l’utilisation avant la phase proprement dite de programmation informatique. Dans le cadre d’une intervention ergonomique, la phase de prototypage permet de tester l’utilisation et l’utilisabilité auprès d’utilisateurs (test utilisateur). Il se distingue de la maquette fil de fer (ou wireframe) en simulant le fonctionnement avec des données fictives ou réelles. Plusieurs types et niveaux de finition sont possibles, selon la démarche de conception d’un logiciel ou d’un site Web. Le prototypage s’inscrit dans une démarche conception itérative de l’interface, en particulier dans la démarche de conception centrée sur l’utilisateur. Il vise à améliorer progressivement l’interface en s’appuyant sur l’analyse du comportement des utilisateurs finaux lorsqu’ils se servent du produit (voir aussi le test utilisateur).
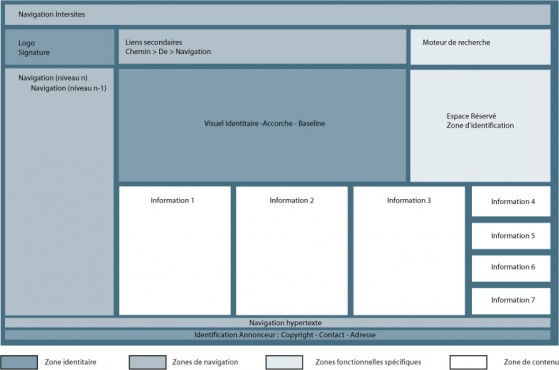
Les premières maquettes conçues au début du projet, sont souvent statiques (aucun degré d’interactivité) et épurées ; elles peuvent se limiter à la définition des principales fonctionnalités et zones de contenu, et se présenter sous la forme de maquette papier. Puis, au fur et à mesure des itérations et de l’ajout d’interaction, le prototype se rapproche de l’interface finale à la fois en termes d’interaction et de graphisme1.
Le prototypage (ou maquettage) est la méthode de base pour la conception des interfaces en ergonomie informatique. Il présente l’intérêt de matérialiser l’interface, et par la même le logiciel ou le site web, et sert de référence aux différents acteurs du projet qui, par ce biais, vont s’accorder sur un langage commun. Le prototype peut également servir à la promotion commerciale du produit et être utilisée à des fins de démonstration par les équipes commerciales avant le lancement officiel du produit…
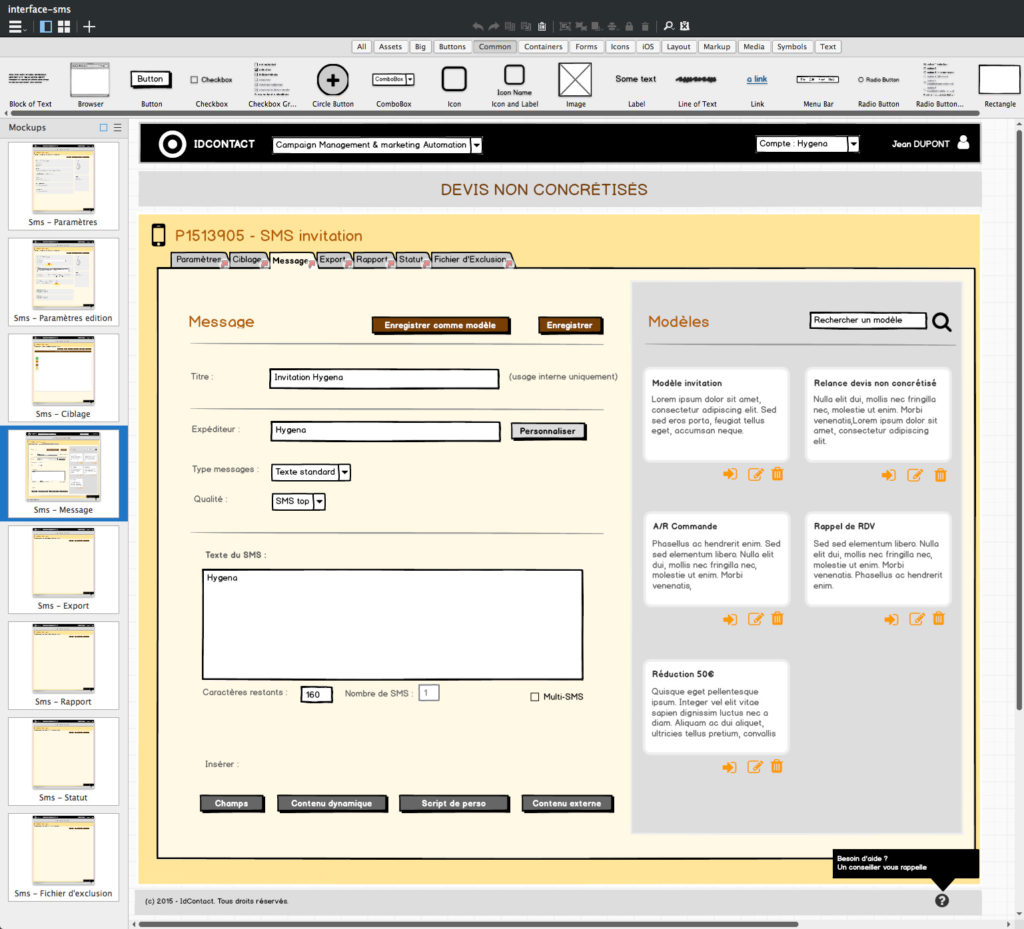
Quelques exemple de prototypes de pages webs :

Prototype d’une application Saas